MWeb是一个专门为用Markdown写文章并且要发布成网站、博客的生成工具,MWeb Mac版即可当编辑器使用又可以当博客生成工具来使用,比Octopress和 Jekyll工具加简单易用。今天小编给大家带来的是适用于Mac和iOS的MWeb教程插入图像和图像自动上传服务教程,希望本文对您有帮助哦!
MWeb Pro for Mac(静态博客生成软件)
立即下载
专业的Markdown写作静态博客生成软件MWeb for Mac,它是一款基于MarkDown编辑器和静态博客生成工具。是一个专门为用Markdown写文章并且要发布成网站、博客的生成工具,MWeb Mac版即可当编辑器使用又可以当博客生成工具来使用,比Octopress和 Jekyll工具加简单易用。本站提供MWeb Mac破解版,欢迎前来下载!
2022-04-1516.26 MB简体中文
1.插入图像时自动上传到图像上传服务
这种方式仅适用于MWeb for Mac外部模式和MWeb for iOS云文档。
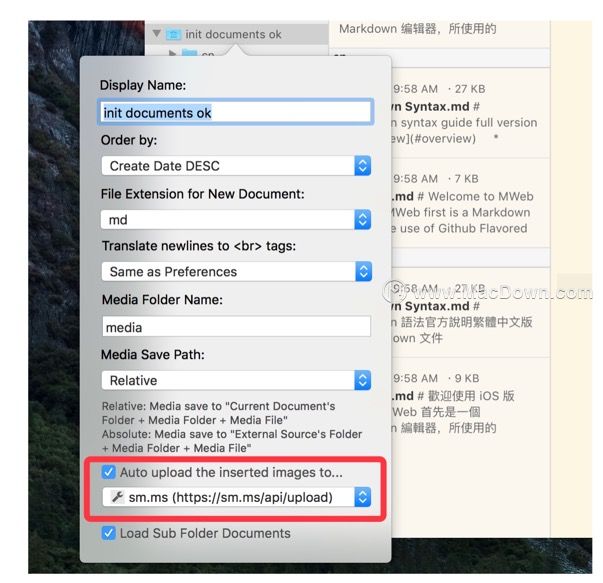
在MWeb for Mac中:右键单击“外部”文件夹,选择“编辑”,然后您可以选择下图: 只需启用“自动将插入的图像上传到…”,然后选择图像上传服务。
只需启用“自动将插入的图像上传到…”,然后选择图像上传服务。
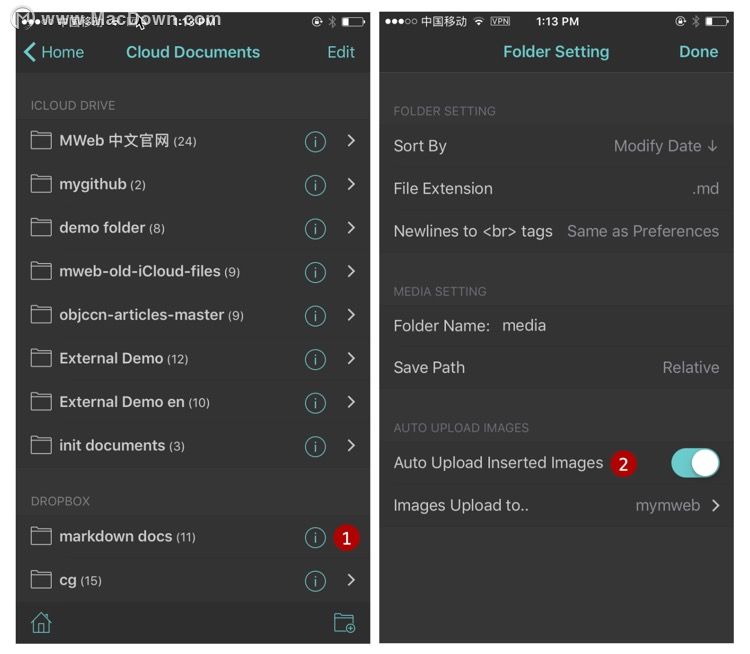
在MWeb for iOS中:转到云文档,然后点击(i)按钮打开文件夹设置。 2.将图像复制到文档的相对位置。
2.将图像复制到文档的相对位置。
这种方式默认设置,我们建议使用这种方式。只需禁用“自动上传插入的图像”,即可使用默认方式。
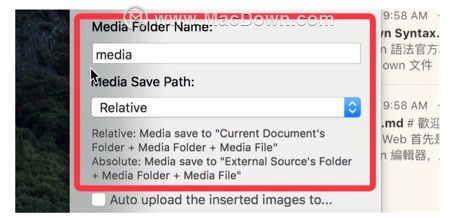
在MWeb for Mac中:右键单击“外部”文件夹,选择“编辑”,然后可以将下面的图形显示为: 默认情况下,“媒体保存路径”设置为“相对”。例如:当文件“folder / sub / sub2 / sub3 / doc.md”插入图像时,图像将保存到“folder / sub / sub2 / sub3 / media”,标记为。但是当您将“保存路径”设置为“绝对”时,图像将保存到“文件夹/媒体”,标记为。一般情况下无需设置,但如果要编辑Hexo,Octpress,Jekyll降价文档,可以将“保存路径”设置为“绝对”。
默认情况下,“媒体保存路径”设置为“相对”。例如:当文件“folder / sub / sub2 / sub3 / doc.md”插入图像时,图像将保存到“folder / sub / sub2 / sub3 / media”,标记为。但是当您将“保存路径”设置为“绝对”时,图像将保存到“文件夹/媒体”,标记为。一般情况下无需设置,但如果要编辑Hexo,Octpress,Jekyll降价文档,可以将“保存路径”设置为“绝对”。
在MWeb for iOS中:转到云文档,然后点击(i)按钮打开文件夹设置。
将文档的本地图像上载到图像上载服务
可以轻松将文档的本地图像上载到图像上载服务。
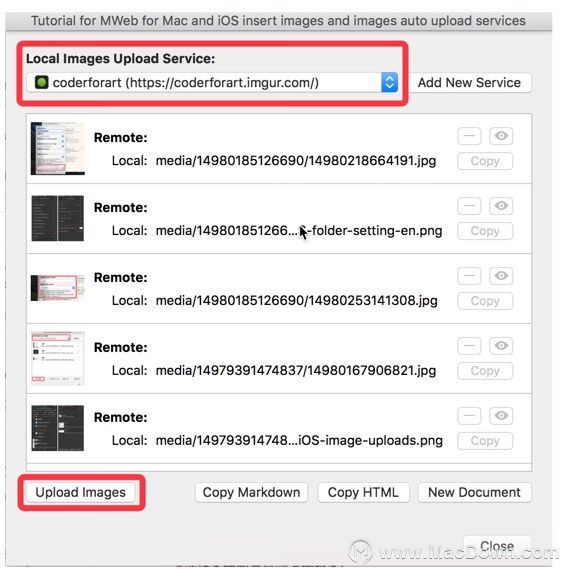
在MWeb for Mac中:单击“共享”按钮 – “将本地图像上传到…”或菜单:“发布” – “将本地图像上传到…”,然后您将对下面的图形进行说明:
所有文档的本地图像都将在面板中列出,您可以选择图像上传服务,然后单击“上传图像”按钮上传本地图像。上传本地图像后,使用“复制Markdown”或“复制HTML”按钮。单击这些按钮时,文档的本地图像地址将替换为远程地址并复制到剪贴板。
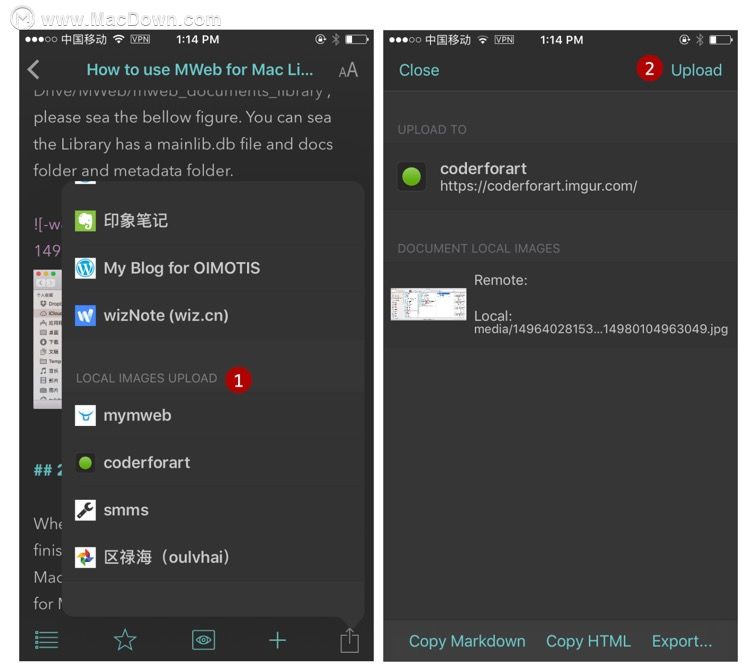
在MWeb for iOS中:只需点击下面的“分享”按钮: 更多Mac软件的精彩资讯,软件教程,使用技巧,欢迎关注wervps!
更多Mac软件的精彩资讯,软件教程,使用技巧,欢迎关注wervps!
未经允许不得转载:搬瓦工VPS_美国VPS » 适用于Mac和iOS的MWeb教程插入图像和图像自动上传服务教程
 搬瓦工VPS_美国VPS
搬瓦工VPS_美国VPS









