Sketch拥有很棒的矢量工具以及基本的形状。对Sketch入门新手而言,需要实例来练手,今天小编给大家带来了sketch模糊效果应用案例,来和小编一起看一下吧!
Sketch 57 for mac(矢量绘图软件)
立即下载
Sketch 57 Mac版是Mac上一个创新和新的眼光看待矢量绘图软件。Sketch Mac版以简约的设计是基于无限的规模和层次的绘图空间,免费调色板,面板,菜单,窗口和控件。
2019-08-1653.1 MB简体中文
1、毛玻璃效果及应用案例
什么是毛玻璃(模糊)效果?举个例子,iOS手机将锁屏向上滑动时,锁屏图片会随着向上高度的变化逐渐模糊,看起来就像毛玻璃一样,我们就称之为毛玻璃效果。
 毛玻璃效果除了应用在iOS系统之外,在一些网页或者APP设计应用中也比较常见,例如早前闹得沸沸扬扬的微信红包看照片。
毛玻璃效果除了应用在iOS系统之外,在一些网页或者APP设计应用中也比较常见,例如早前闹得沸沸扬扬的微信红包看照片。

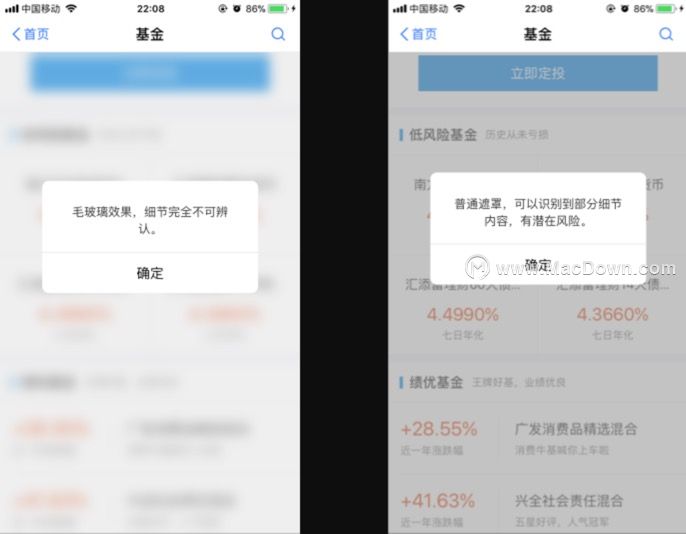
或者在一些特殊的场景,例如非私募合格投资者,想要查看私募产品详情时,系统会弹出一个需要进行合格投资者认证的提示框,这时,使用毛玻璃遮挡内容效果会优于普通的遮罩,产品详情内容细节对于客户来说是完全不可辨认的,能有效规避合规风险,下图用一个基金页面来做示范。

2、在Sketch中实现毛玻璃效果的方法
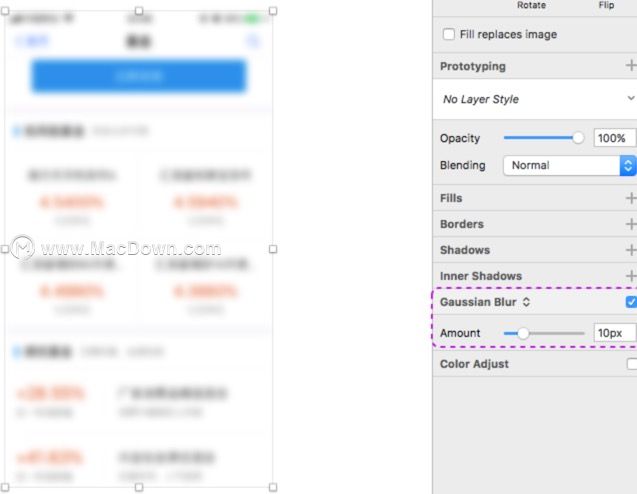
设计师想要在产品中实现毛玻璃效果时,仅靠口头描述可能无法准确传达自己的设计思路,往往需要提供设计图,这时,推荐使用Sketch这款软件,很简单就能实现毛玻璃的效果。实现的方法有两种,一种是利用高斯模糊,首先把图片导入到Sketch中,然后选中图片,在检查器中勾选“Gaussian Blur”即可,同时,可以通过“Amount”调节Blur(模糊)的程度,用px来表示。这种方法是针对整个图层的,如果想要局部模糊的效果,这种方法就不合适。

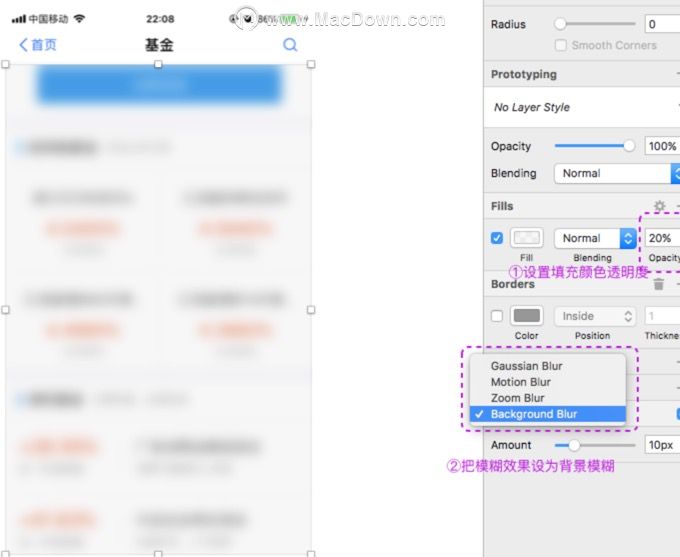
另外一种方法可以实现局部模糊的效果,导入图片后,在图片的上方覆盖任意大小的矩形,并在检查器中设置矩形填充颜色的透明度,然后把“Gaussian Blur(高斯模糊)”改为“Background Blur(背景模糊)”即可,同样可以通过可以通过“Amount”调节Blur(模糊)的程度。设计师可以根据实际的需求,选用合适的方法。

3、其他模糊效果介绍
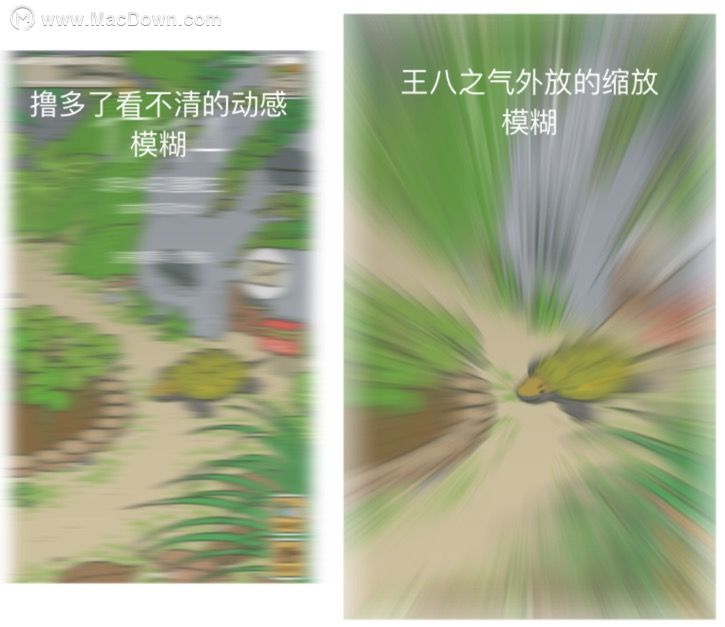
在上面选择“Background Blur(背景模糊)”时,我们会发现还有两个模糊效果的选项,在这里顺便介绍一下。其中一个是“Motion Blur(运动模糊)”,意思是可以使图层实现向一个方向运动模糊的效果,例如自行车比赛时骑行冲刺的效果;另外一个是“Zoom Blur(缩放模糊)”,从一个点从内部向外部扩散模糊的效果。

4、毛玻璃效果技术实现
设计师偶尔也要了解一下技术实现的原理,不要被开发GG骗了说不能实现,也不要傻乎乎地导出毛玻璃素材呢。如果不考虑兼容性,可以使用CSS3的高斯滤镜,如果要考虑兼容性,就可能需要用Canvs(画布)来实现,就是一种Html5的技术。听不懂?也没关系,只需要明白毛玻璃效果是可以通过代码实现即可,具体兼容性可以跟开发工程师具体沟通。
5、源文件分享
为了方便大家学习,将会很快更新本文章把本章使用的源文件分享给大家。
以上就是小编为大家带来的Sketch教程-制作毛玻璃(模糊)效果和应用案例。还有更多详细、实用的功能,大家快来本站Macdown自行探索一番吧。
未经允许不得转载:搬瓦工VPS_美国VPS » Sketch教程-制作毛玻璃(模糊)效果和应用案例
 搬瓦工VPS_美国VPS
搬瓦工VPS_美国VPS









