Sketch Mac是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。能够满足网页、用户界面、图标等的设计需求。 Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家了解基本功能使用方法。
Sketch 58 for mac(矢量图绘图设计工具)
立即下载
Sketch是一款功能强大的矢量图绘图设计工具,使用简单,易学习,能够轻松的制作出漂亮的图形,满足网页、用户界面、图标等的设计需求。使用Sketch 58 Mac破解版,支持自动切图,并且具有移动设计
2019-09-1843.67 MB简体中文
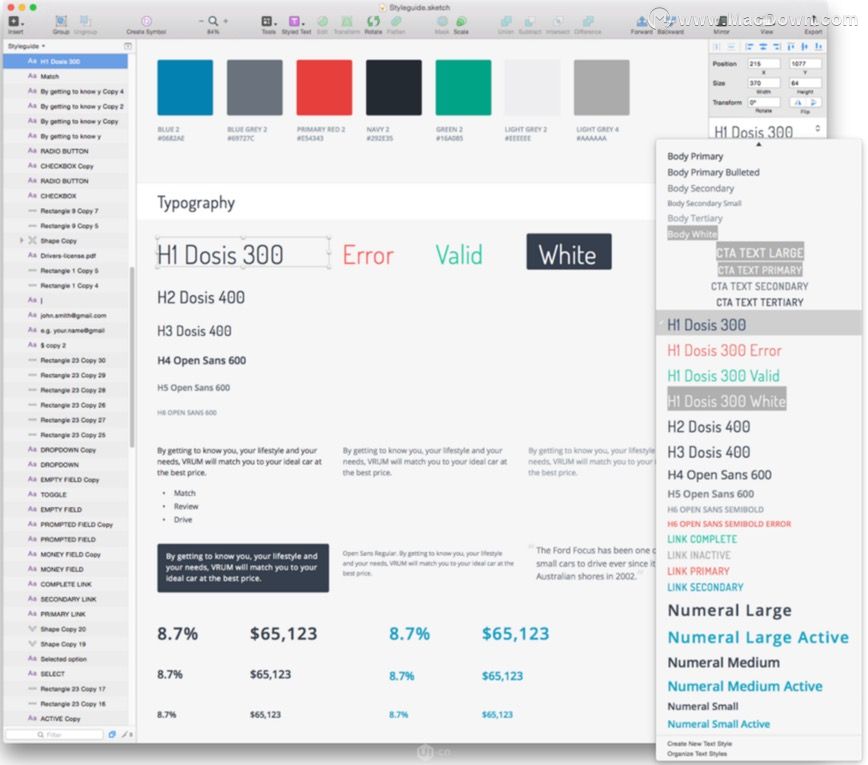
1、使用文字样式
如果想节省时间并保持设计风格的一致性,规范性,文字风格是不可或缺的共同功能。 Skecth在软件中独特地提供此功能。无论何时创建文本样式,软件都会自动保存在文本样式列表中。例如,如果您定义样式1 A标题,则将保存样式1;标题B,C . F使用相同的样式,您可以在选择标题后点击文本样式列表中保存的“样式1”,所有标题都是相同的。
使用文本样式可以减少设计人员的重复定义和内存负担。文本样式可以保存文本字体大小,粗细,颜色,字体和其他相关属性。如果您需要调整刚刚提到的标题样式,请修改文本列表中的样式,将自动修改与其关联的标题。

提示
在进行迭代设计或修改时,请注意管理您的文字样式列表。复制和粘贴可以轻松生成使用频率较低或不常用的模式。
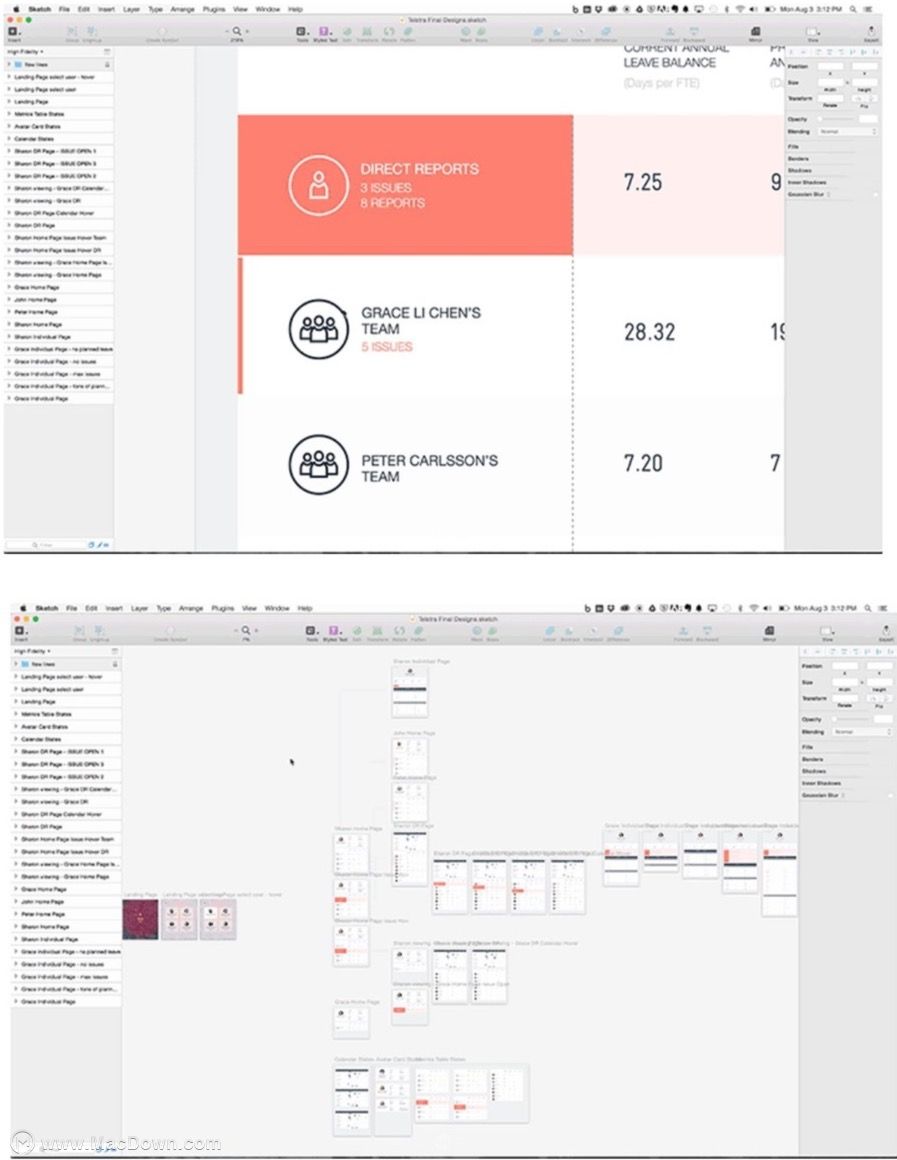
2、掌握快速切换绘图角度
Sketch有很多快捷方式。我通常使用这两个:
command+1 =将画板缩放到实际大小
z +点击拖动=放大所选区域
我认为它很有用是的,当我做了一个巨大的UI项目。以这种方式放大和缩放,例如使用command+/command-或使用空格+拖拽更有效。

整理图层分组
Command + G将所选对象分组到一个组
完成更好的图层文件,我们更容易进行图层管理更容易使用目标定位(选项+光标悬停在图层组上)。
分组时,很多设计师可能没有这种习惯,但看不见,可以为你节省大量的时间。
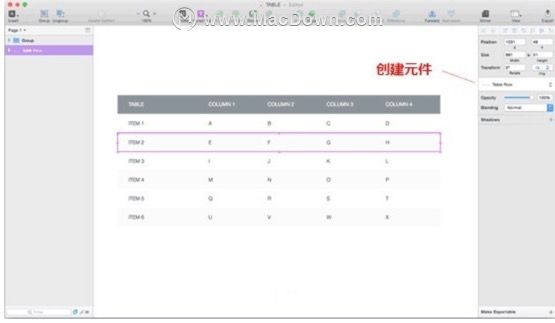
3、熟练使用元件
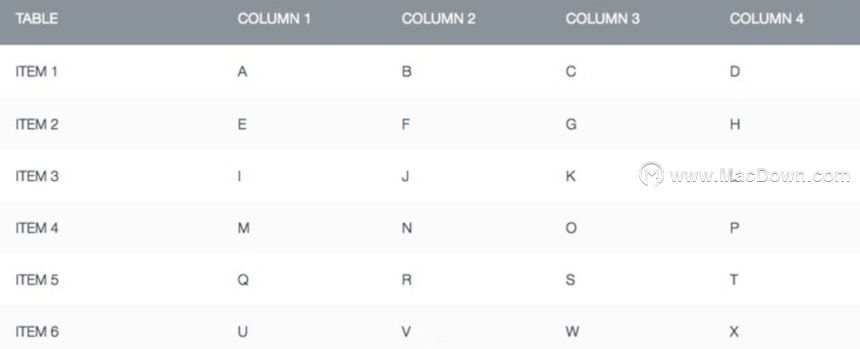
如果你想调整下表中的所有灰色部分:

情况是你已经把表格放了by rectangle绘图完成。你不想再这样做了。
您只能将第一个灰色背景转换为符号。

然后,依次选择剩余的灰色矩形背景,并通过向下拉将它们逐个转换为元件。
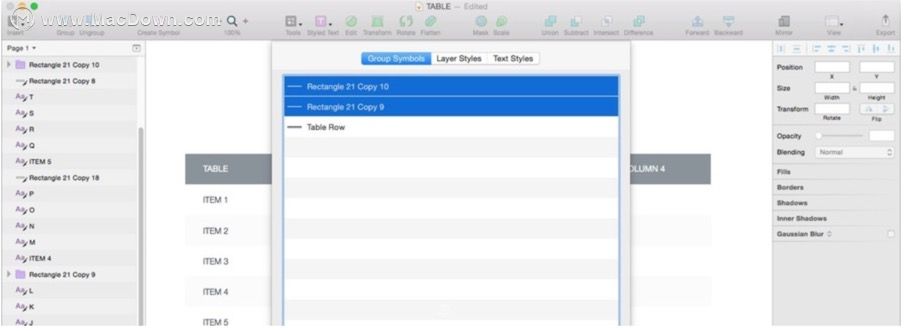
此外,您可以通过单击“组织符号”按钮并在弹出窗口中选择不需要的组件来快速组织文件。

完成后,您只需要调整组件的样式,相应的引用元素样式将相应地进行修改。
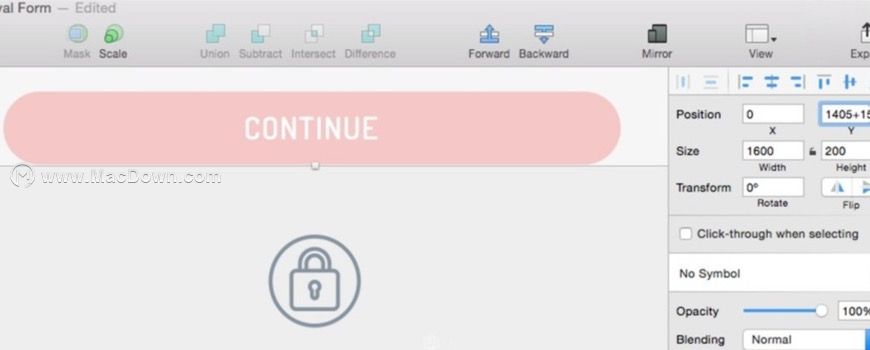
4、sketch的计算功能
我们使用了Grid布局,他可以调整设计器项目中UI元素的边距和边距。还可以帮助您清楚地计算UI元素的xy轴,高度和宽度。这不是今天的焦点,今天的重点是我们必须调整一个元素以向下移动15px。
一种常见的方法是选择元素,shift + down,移动10px。然后手动按下向下按钮5次以完成15px移动。

草图在坐标输入框中,您可以执行“加,减,乘和除”操作以快速调整坐标。此外,这也可以在宽度输入框中完成。例如,您希望宽度为1/3。您可以在宽度输入框中键入1600/3。
5、使用插件
一般来说,sketch最优秀的特色是他的插件。许多设计人员和开发人员为他开发了插件,例如自动内容生成,响应式设计和其他插件,这些插件无形中帮助设计人员提高效率。让设计师有时间喝茶。
Sketch工具箱是一种傻瓜式插件聚合器,可自动包含并自动安装。 You Fox也在努力本地化和翻译每个插件的功能和说明。言归正传,每个人都必须学会使用他的插件。
也许只是因为很多人不使用插件,他们认为草图只是SOSO – 事实上,否则,sketch是一个小而美丽的重量级杀手。
以上就是小编为大家带来的Sketch实例教程:模拟剪纸材质插画。还有更多详细、实用的功能以及相关软件sketch和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。
未经允许不得转载:搬瓦工VPS_美国VPS » Sketch学会这五招,快速提升工作效率!
 搬瓦工VPS_美国VPS
搬瓦工VPS_美国VPS










