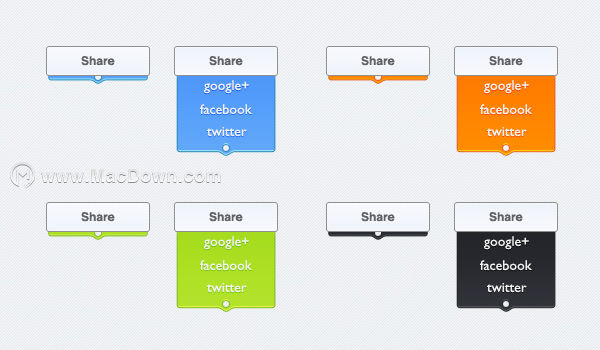
今天,我将告诉你们如何在Photoshop中设计一个有些与众不同,也很美观的按钮。 虽然这看起来很简单,但这种按钮比其他按钮多了下拉菜单,这是一个带下拉菜单的按钮。 准备好了吗? 我们开始吧!

步骤1:制作基本按钮
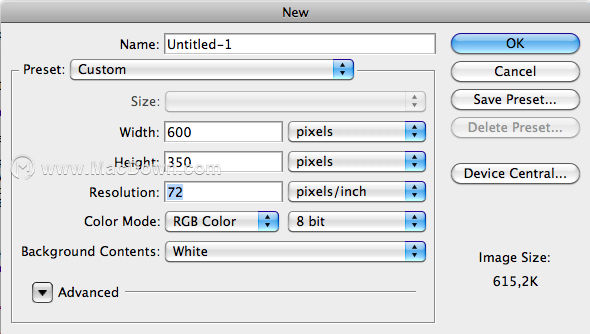
打开Photoshop 新建一个文档,我使用的文档大小为600x350px
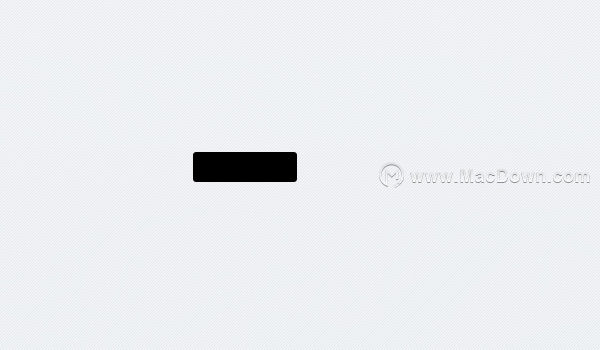
选择圆角矩形工具,设置半径为2px。这会让按钮看起来简洁圆润。 圆角矩形多大都可以,只要不要太大挤满画布就行。 我绘制的按钮为104x30px。
 步骤2:添加细节
步骤2:添加细节
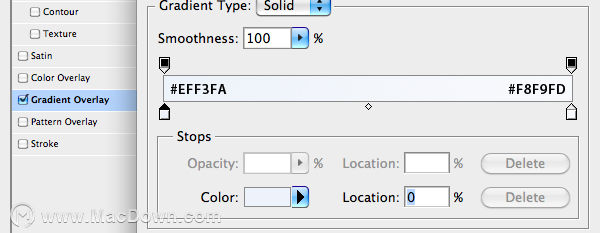
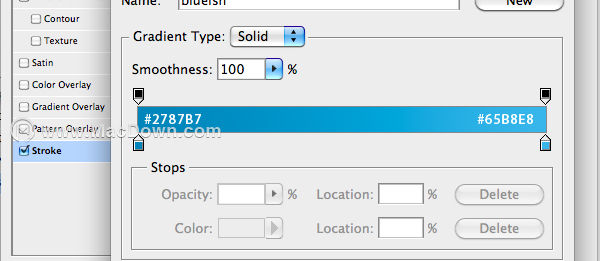
现在,开始给按钮添加一些样式。 先给按钮加上渐变叠加让按钮看起来立体一些。 这是设置的参数。
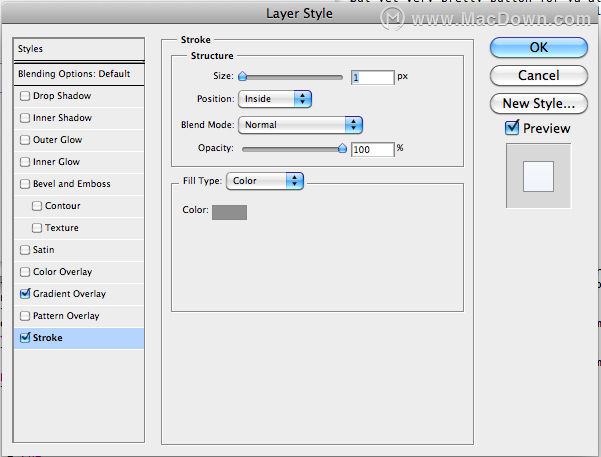
接着添加描边,以免和背景混在一起。 使用如下设置,颜色为#F8F8F8。
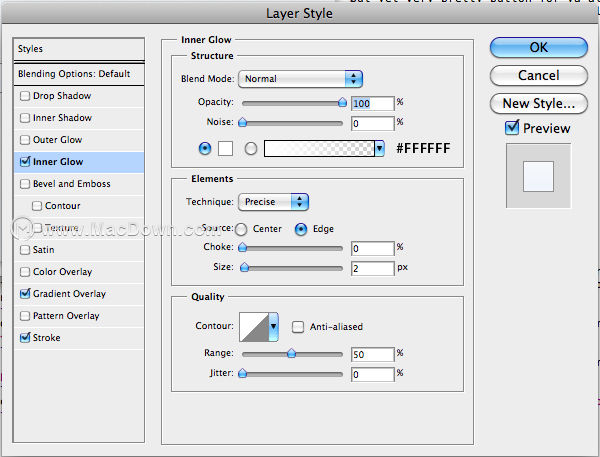
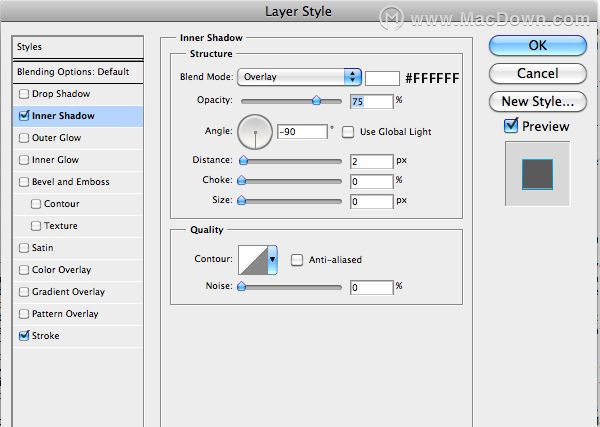
添加内发光,让按钮看起来有光泽。 设置如下:
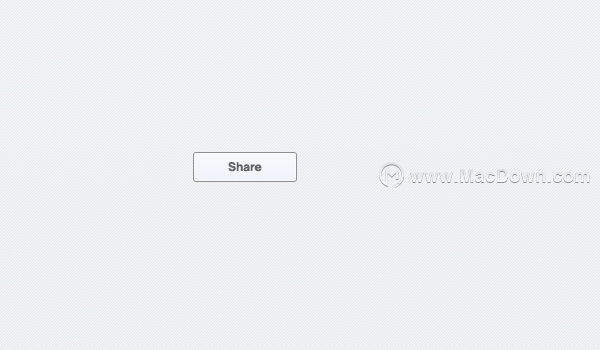
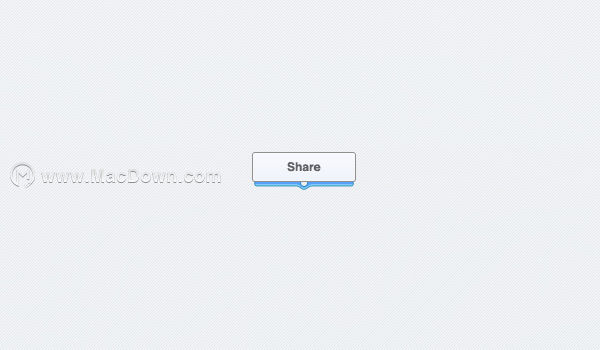
添加文字后,按钮看起来应该是这样。
步骤3:下拉菜单
观察一下这个蓝色的下拉菜单,用钢笔工具来绘制会有点复杂。 如果你对钢笔工具不熟练,睁大眼睛看清楚。
你可以直接复制这个按钮,也可以新建一个圆角矩形。 我会新建一个圆角矩形,和之前的方法一样。 不过,新建的圆角矩形要比原来的小一些。最好不要宽过100px,因为要让它看上去像是在按钮的下面。 给它填充颜色#57A0FA。 现在看起来应该是这样:
步骤4:参考线
选择钢笔工具,用来改变一下圆角矩形的形状。 确保你使用的是钢笔工具下的添加锚点工具,选中新建的圆角矩形图层。 为了让新生做起来简单些,我们设置一些参考线。 拖出一条参考线到按钮的中间,在这条线的两旁再分别拖出一条。 看起来是这样:
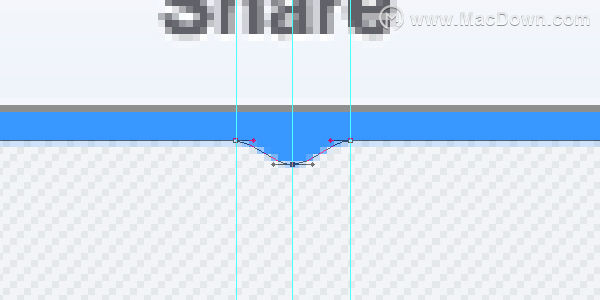
步骤5:突起的三角
把画布放大一些,在参考线处添加三个锚点。 选择中间的锚点,把它向下拖拽一些。 几个像素就够了。
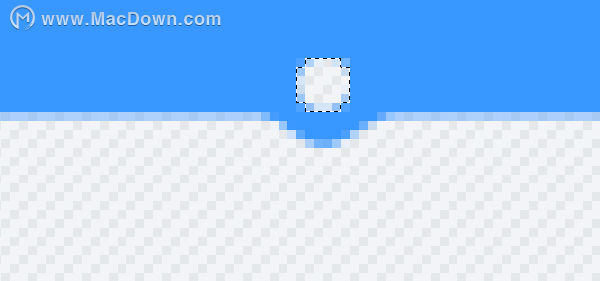
为了让它看起来更好看,我们在中间添加一个小洞。 给图层添加图层蒙版,使用选区工具画一个圆形选区。 点击删除键,这样就能把洞画出来。 看起来像这样:
步骤6:下拉栏样式
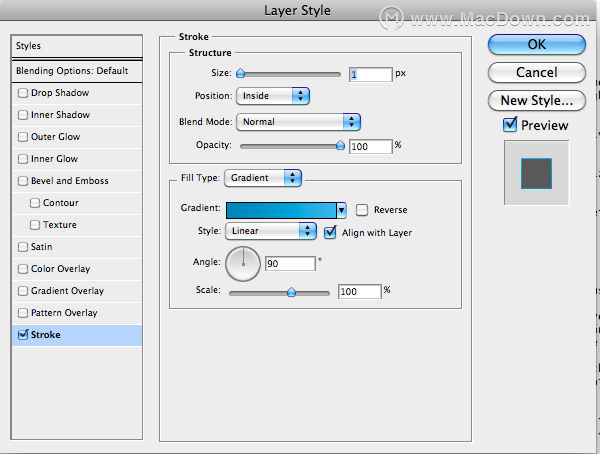
为了让下拉栏看起来好看些,并且和按钮搭配。我们要添加一些图层样式。 添加描边,设置如下:

添加内发光,使用如下设置:
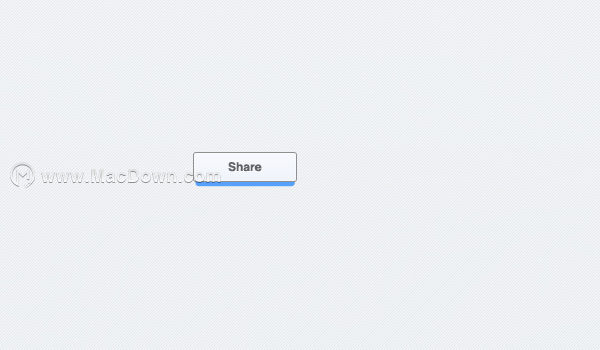
不出意料,结果看起来应该是这样的,如果不是,你可能哪一步做错了。
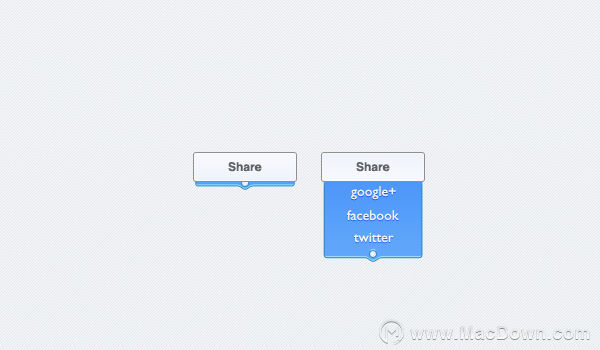
步骤7:鼠标划过
复制一层下拉栏,把它的高变大就行了。 添加上文字就算完成了。
步骤8:更多颜色
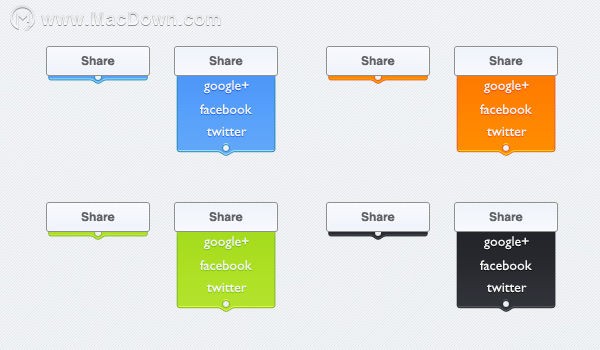
改变下拉栏的颜色可以获得各式各样的按钮。
总结
快速又简单!ps教程:在Photoshop中设计一个漂亮的下拉按钮分享给大家,希望你喜欢这个教程。
未经允许不得转载:搬瓦工VPS_美国VPS » PS教程:在Photoshop中设计一个漂亮的下拉按钮
 搬瓦工VPS_美国VPS
搬瓦工VPS_美国VPS










