Sketch Mac是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。能够满足网页、用户界面、图标等的设计需求。 Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家了解基本工具使用方法。
Sketch 57 for mac(矢量绘图软件)
立即下载
Sketch 57 Mac版是Mac上一个创新和新的眼光看待矢量绘图软件。Sketch Mac版以简约的设计是基于无限的规模和层次的绘图空间,免费调色板,面板,菜单,窗口和控件。
2019-08-1653.1 MB简体中文
怎么用Skech绘制一枚图标?绘制图标前有哪些注意事项需要了解的?图标绘制Sketch教程,分为两篇,第一篇是先对图标的知识作大致的了解,在下篇中将讲解如何使用Skech绘制图标,同时涉及简单的布尔运算。
1、认识图标
(1)图标是什么?
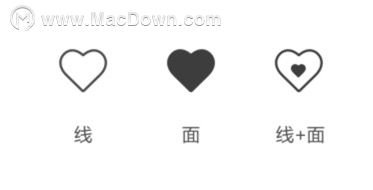
图标,外文名为icon,是计算机中的一种图形或者符号,一般由线、面或者线+面构成。

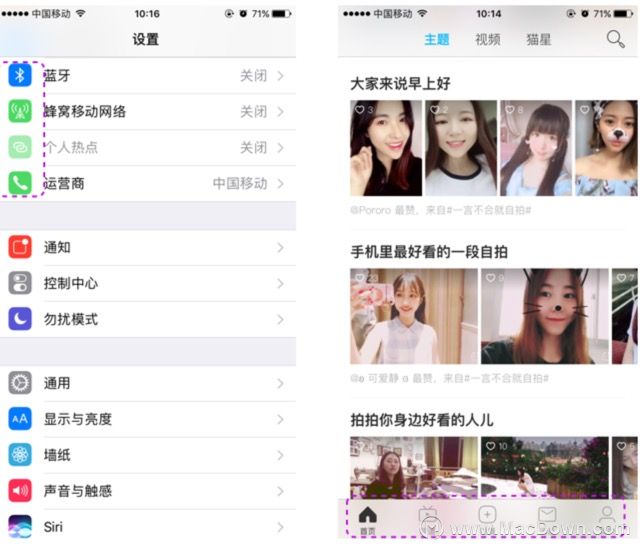
图标在产品中随处可见,例如手机设置项前方的图标,APP中的菜单图标。

(2)图标和logo的区别
很多人会把图标和logo归为一类,但两者有本质上的区别。图标只是传达想法的一些符号,在产品中并不突出,属于可有可无的部分;而logo是品牌标识,属于品牌设计中的一部分,它代表的是一种企业理念。
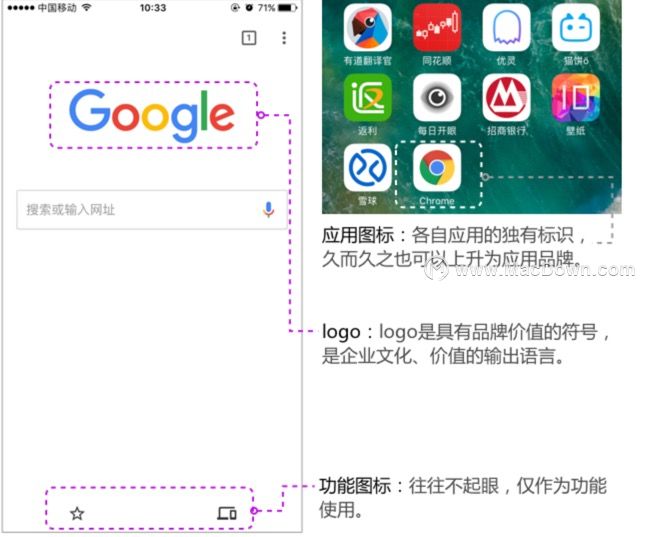
当然,图标也可以升级为logo,logo也可以当作图标来使用,但一般仅限于应用图标,这里就涉及到应用图标和功能图标的区别,本文主要针对功能图标的绘制说明。我们以谷歌浏览器为例,说明他们之间的差异。

(3)图标的作用
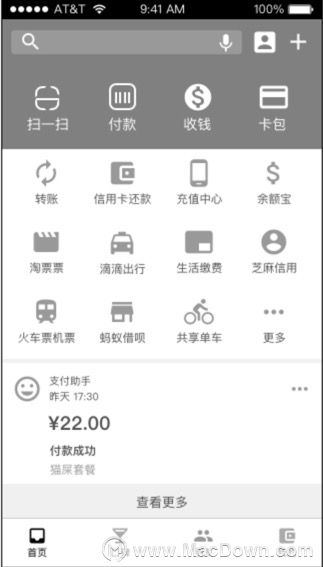
为什么要使用图标?因为图标发挥着两个方面的作用:直观、美观。直观是指图标很多时候比文字表意更直接,能传达复杂的功能含义,例如放大镜图标,能告诉用户代表搜索的含义;美观是指图标在页面中起到点缀的作用,可以让页面看起来不那么单调,也更耐看。例如,支付宝首页中,基本是由图标组成,而不是全部文字。

另外,对于图标直观的用法可以体现在交互说明当中,例如针对移动端的手势说明,使用图标能让文档阅读对象更容易明白手势交互效果。

2、图标绘制规范
在动手绘制图标之前,图标绘制规范才是大部分设计需要恶补的一门课,因为,存在部分设计师直接照搬网络图标资源的现象,最终产出的图标不伦不类。
(1)图标绘制原则
图标绘制应遵循三大原则:简单、寓意、统一。
简单:图标应尽量使用简单的线条或者填充面组成,避免过于复杂。
寓意:图标应贴合现实,从形状上表达出一种寓意,让用户能了解其大概含义。
统一:如果为应用设计一整套的图标,那风格需要保持统一。

(2)图标尺寸
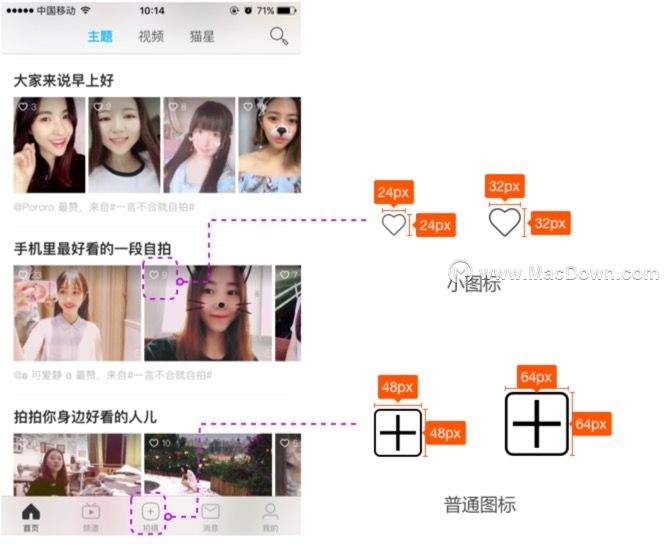
工具教程中,被咨询最多的问题,应该是尺寸问题了,常见的有原型、图标、屏幕尺寸等。以手机APP为例,普通图标建议尺寸为48*48px或者64*64px,一般用于导航栏中;小图标建议尺寸为24*24px或者32*32px,一般用于显示点赞数,阅读数等辅助小图标中。(备注:左侧手机截图为缩放后的比例,所以看起来和右侧图标大小不太一致。)

(3)图标参考线
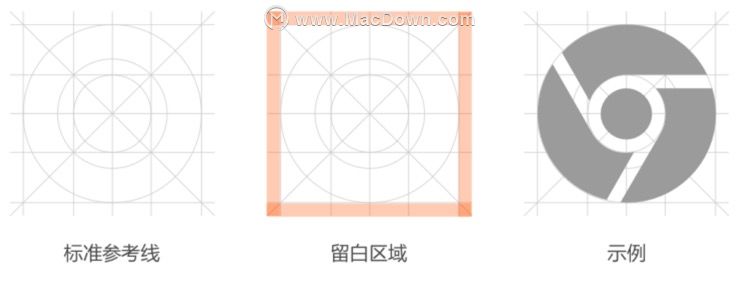
一个图标怎么样设计才好看?答案是使用参考线。在参考线内创作,且四周留白,如果图标超出留白区域,就会显得图标过大。以经典的谷歌浏览器图标为例,它的应用图标设计完全依照参考线来绘制,同时符合留白法则。

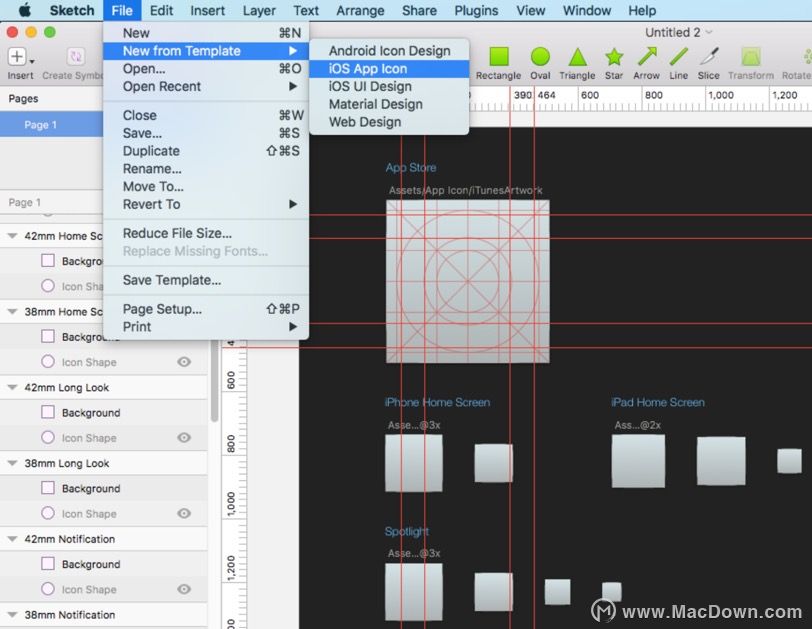
那么这些参考线是从哪里来呢?良心的Sketch自带IOS图标的参考线,我们可以直接沿用,调用路径是在菜单栏中选择“File”-“New From Templete”-“iOS App icon”即可。Sketch提供的参考线大小是512*512,我们可以等比缩放为48*48px即可。

以上就是小编为大家带来的Sketch进阶教程-图标绘制(一)。还有更多详细、实用的功能以及相关软件sketch和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。
未经允许不得转载:搬瓦工VPS_美国VPS » Sketch进阶教程-图标绘制(一)
 搬瓦工VPS_美国VPS
搬瓦工VPS_美国VPS










