Sketch Mac是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。能够满足网页、用户界面、图标等的设计需求。 Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家了解Sketch快速复制、测距以及边界。
Sketch 57 for mac(矢量绘图软件)
立即下载
Sketch 57 Mac版是Mac上一个创新和新的眼光看待矢量绘图软件。Sketch Mac版以简约的设计是基于无限的规模和层次的绘图空间,免费调色板,面板,菜单,窗口和控件。
2019-08-1653.1 MB简体中文
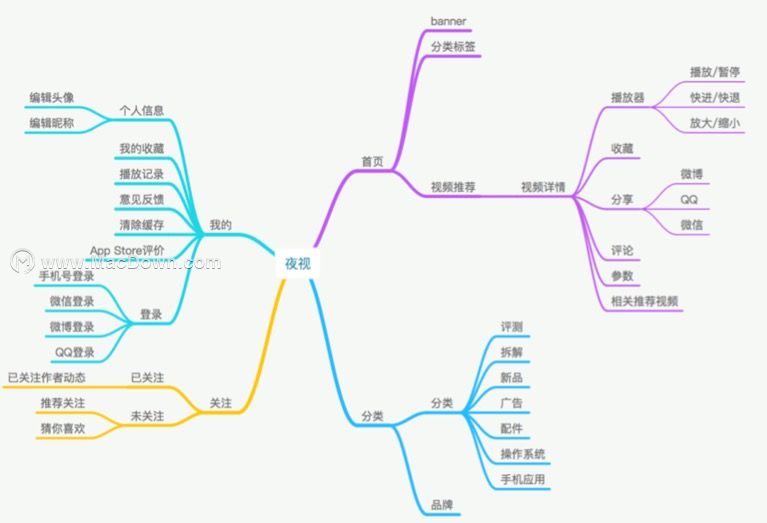
1、夜视项目的框架设计
经过初步整理之后,我们得到夜视项目的框架,方便我们利用Sketch进行具体界面设计,框架如下:

另外,因为虚拟项目的变更,所以在《夜雨原创玩转Sketch第五期:原型设计入门》的基础上,对首页进行了重新设计,设计后的界面如下:

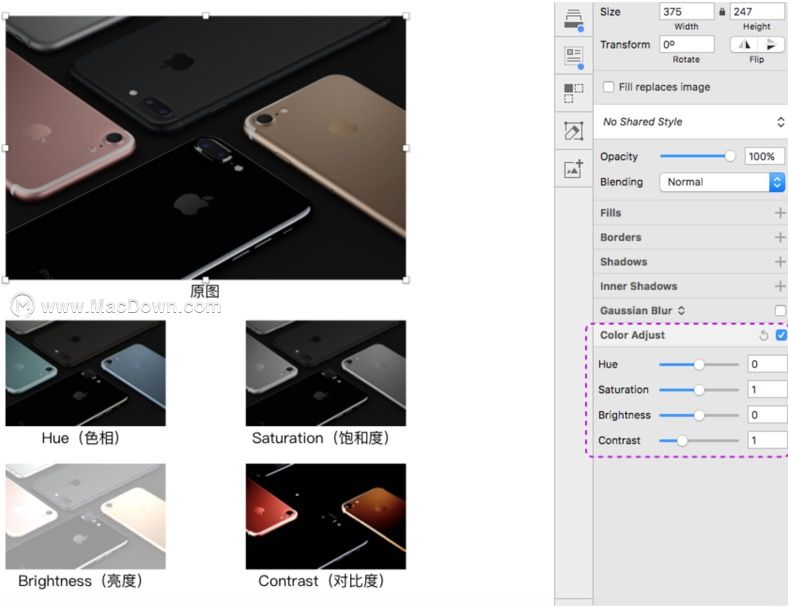
2、图像变色处理
细心的同学可能发现了,界面的图像进行了黑白处理,这是在《夜雨原创玩转Sketch第六期:最全图像处理方案》中没有提及的,所以这里补充一下Sketch图像变色的处理教程。变色的处理比较简单,选中图像后,在检查器处找到“Color Adjust”选项即可,“Color Adjust”对应的4个子选项功能分别为“Hue(色相)”、“Saturation(饱和度)”、“Brightness(亮度)”、“Contrast(对比度)”,可以拖动滚动条对图像进行调整。
以首页的banner配图黑白处理为例,只需要将“Saturation(饱和度)”选项数值设置为0即可得到黑白的图片。

3、快速复制
我们在画原型时,往往会遇到重复的元素需要不断复制的情况,除了通过复制、粘贴之外,利用Sketch的快捷键可以事半功倍。以首页的banner定位小圆点为例,我们需要复制数个重复样式的小圆点,则可以使用到这个小技巧,具体操作步骤如下:
1)首先需要画出一个小圆点,选中小圆点后,按住键盘的“option(alt)”键,鼠标往右拖动复制一个小圆点
2)然后,按下“command(⌘ )”+“D”组合键,即可复制一个相同的圆点,并且可以新复制的小圆点水平位置和前面的小圆点保持一致,且间距都设置好了。
如果在第1)步中拖歪了,会导致重复复制的元素出现偏移,那也不要紧,利用Sketch的对齐和分布工具即可,在工具栏处即可看到。

4、测距
在Sketch中进行设计,对尺寸、间距的把控必不可少。Sketch中提供比较方便的测距方式,在拖动图层的时候,就可以看到相邻图层间距的展示;也可以通过选中图层,按住“option(alt)”键,然后鼠标移动到其他图层,查看两者的间距。

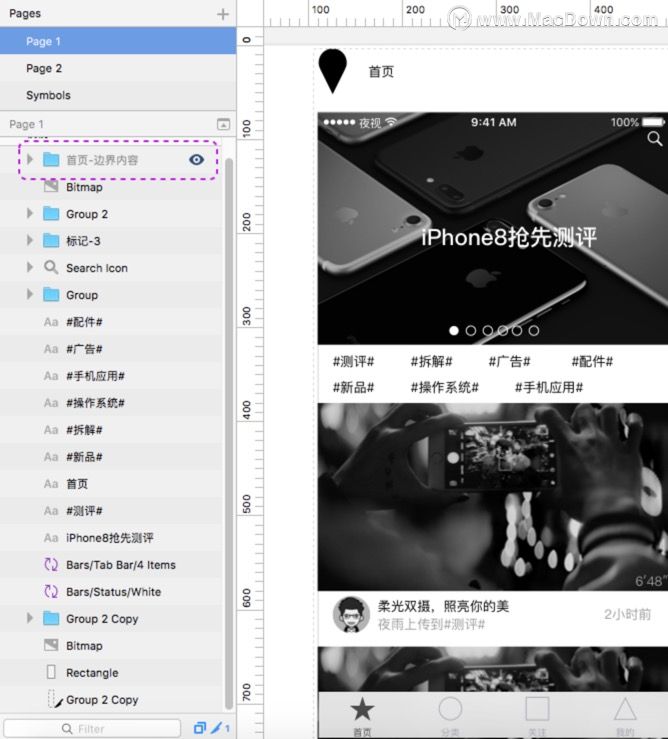
5、边界
这里说的边界,是指页面的边界,以首页为例,首页底部还有什么内容?底部最多展示多少内容?是否有边界还是一直无限刷新?这些都是我们在进行原型设计时,需要考虑的问题。
考虑清楚之后,我们可以在原型设计时,把首页底部需要呈现的内容全部画出来,也可以用文字注明边界的设置。


在实际演示时,我们往往会默认展示一屏的内容,这个时候,我们可以用隐藏图层的方式,把下方的边界内容隐藏起来,在需要的时候再进行展示。隐藏的方法也比较简单,找到边界的图层,点击眼睛符号即可在展示和隐藏之间进行切换。

以上就是小编为大家带来的Sketch进阶教程-快速复制、测距以及边界。还有更多详细、实用的功能以及相关软件sketch和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。
未经允许不得转载:搬瓦工VPS_美国VPS » Sketch进阶教程-快速复制、测距以及边界
 搬瓦工VPS_美国VPS
搬瓦工VPS_美国VPS









